Statusbar
Framework7 comes with statusbar component that may help to customize app statusbar and its behavior and solve the following problem:
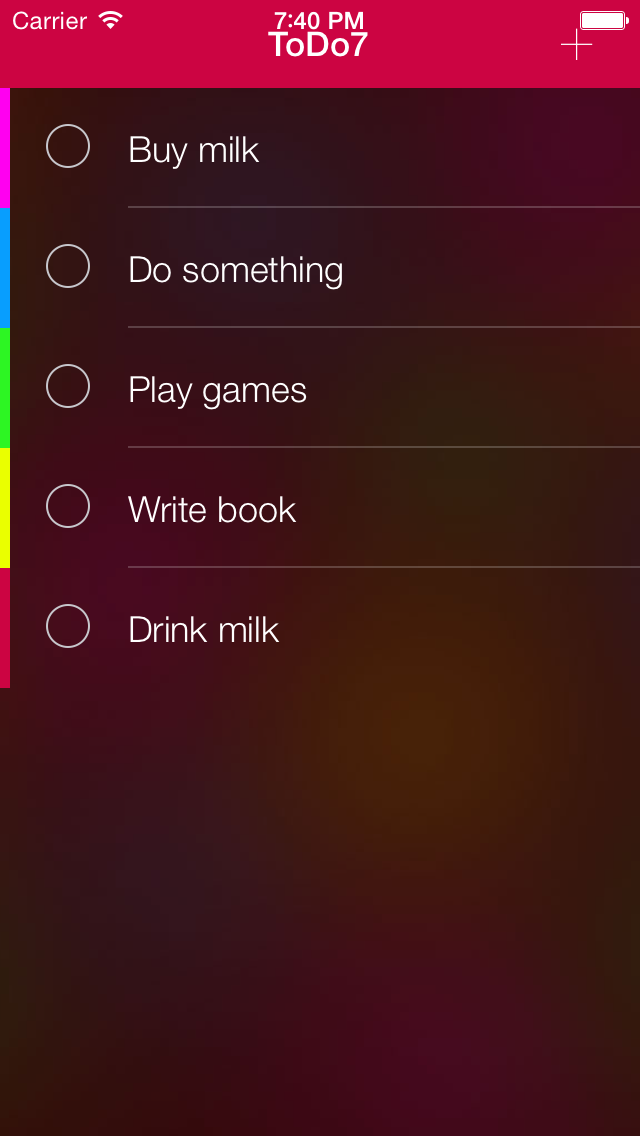
iOS 7+ allows you to have make full screen apps. But there could be such problem when statusbar overlap your app:
Not good!

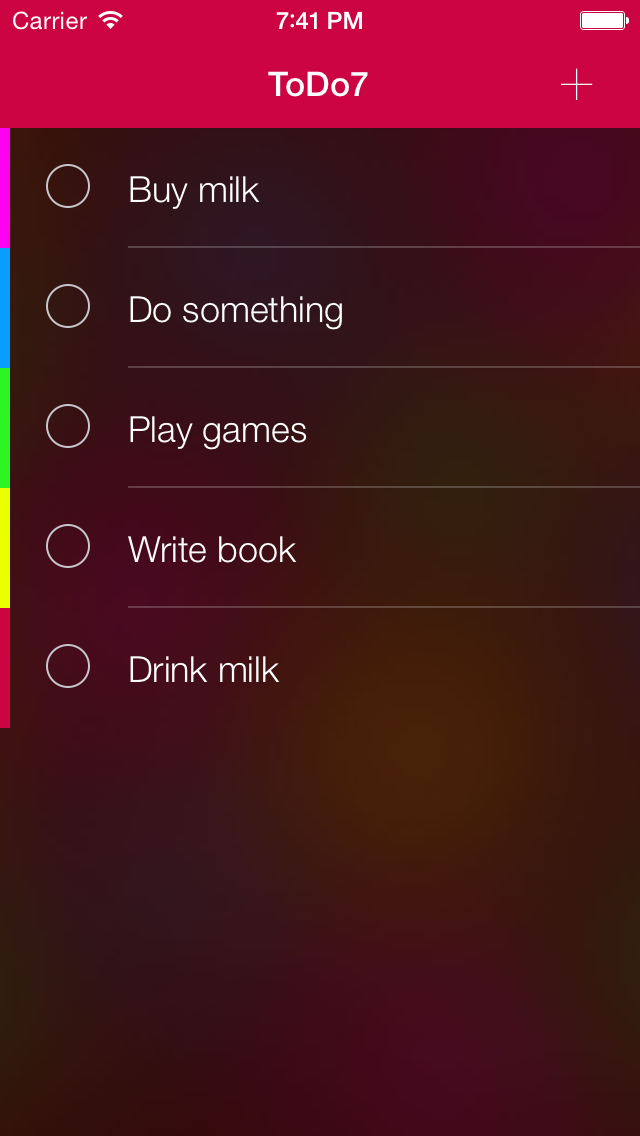
Good!

Framework7 helps you to solve this issue. It automatically detects if your app in full screen mode, and automatically adds with-statusbar class to <html> element if app is in full screen mode (or removes this class if app is not in full screen mode).
With this with-statusbar class (when app in full screen mode) the app root element has additional padding on top to move a whole app's content on size of Statusbar.
Statusbar Layout
Now, when Framework7 did its job on this part, we can control Statusbar behavior, we need to add <div class="statusbar"> as a direct child of app root element:
<body>
<!-- App root element -->
<div id="app">
<!-- Statusbar overlay element -->
<div class="statusbar"></div>
...
</div>
</body>This statusbar div is always fixed on top of screen and hidden by default. It becomes visible only when app is in full screen mode and html has with-statusbar class.
Statusbar Styling
If we need to change statusbar background color we may use simple CSS rule:
.statusbar {
background: pink;
}Such logic allows pretty flexible control over Statusbar background and we can change its background dynamically.
For example, we have dark left-side panel with cover effect. We may change Statusbar background to more dark color when panel opened:
/* Default Statusbar background */
.statusbar {
background: pink;
/* We can add transition for smooth color animation */
transition: 400ms;
}
/* Change Statusbar background when panel opened */
html.with-panel-left-cover .statusbar {
background: #222;
}On home-screen web apps Statusbar text color is always white. There is no way to change it.
In cordova apps Statusbar text color is always black by default. It can be with cordova plugin cordova-plugin-statusbar and using its api or Framework7 Statusbar API
Statusbar App Parameters
It is possible to control some default statusbar behavior by passing statusbar related parameters on app init under statusbar property:
var app = new Framework7({
statusbar: {
iosOverlaysWebView: true,
},
});Now let's look at list of all available parameters
| Parameter | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | true | Enables statusbar handling by Framework7. Disable it if you don't want Framework7 to handle statusbar behavior |
| overlay | string boolean | auto | Can be true, false, auto. Defines whether the statusbar overlay should be visible or not. In case of auto Framework7 will detect it automatically depending whether the app is in fullscreen mode or not |
| iosBackgroundColor | string | Hex string (#RRGGBB) with background color when app running on iOS device. If passed then it will override CSS value | |
| androidBackgroundColor | string | Hex string (#RRGGBB) with background color when app running on Android device. If passed then it will override CSS value | |
| scrollTopOnClick | boolean | true | If enabled, then click on statusbar overlay will scroll top page content to the top. This functionality is only available when app is running under cordova/phonegap environment with installed cordova-plugin-statusbar |
| iosOverlaysWebView | boolean | true | Makes the statusbar overlay or not overlay the WebView when app is running on iOS device. This functionality is only available when app is running under cordova/phonegap environment with installed cordova-plugin-statusbar |
| androidOverlaysWebView | boolean | true | Makes the statusbar overlay or not overlay the WebView when app is running on Android device. This functionality is only available when app is running under cordova/phonegap environment with installed cordova-plugin-statusbar |
| iosTextColor | string | black | Statusbar text color when app is running on iOS device. Can be This functionality is only available when app is running under cordova/phonegap environment with installed cordova-plugin-statusbar |
| androidTextColor | string | black | Statusbar text color when app is running on Android device. Can be This functionality is only available when app is running under cordova/phonegap environment with installed cordova-plugin-statusbar |
Statusbar App Methods
After app initialization we can control statusbar by using statusbar related app methods:
| app.statusbar.hide() | Hide statusbar. In webapp it just hides statusbar overlay, but in cordova app it will hide statusbar at all. Hiding device statusbar is available when app is running under cordova/phonegap environment with installed cordova-plugin-statusbar |
| app.statusbar.show() | Show statusbar |
| app.statusbar.overlaysWebView(overlays) | Makes the statusbar overlay or not overlay the WebView
This functionality is only available when app is running under cordova/phonegap environment with installed cordova-plugin-statusbar |
| app.statusbar.setTextColor(color) | Set/change statusbar text color.
This functionality is only available when app is running under cordova/phonegap environment with installed cordova-plugin-statusbar |
| app.statusbar.setBackgroundColor(hex) | Set/change statusbar background color
|
| app.statusbar.isVisible() | Returns true if system statusbar is visible and false when it is not visibleThis functionality is only available when app is running under cordova/phonegap environment with installed cordova-plugin-statusbar |
CSS Variables
Below is the list of related CSS variables (CSS custom properties).
:root {
--f7-statusbar-height: 0px;
--f7-statusbar-bg-color: var(--f7-bars-bg-color);
}